Kebetulan saya baru ganti template yang saya download gratis buatan Way2Themes
Saya suka dengan tampilannya yang simple. Abis bosen juga sama template lama.
Tapi masalah timbul saat gambar artikel yang muncul di handphone tampak memanjang seperti di tarik.
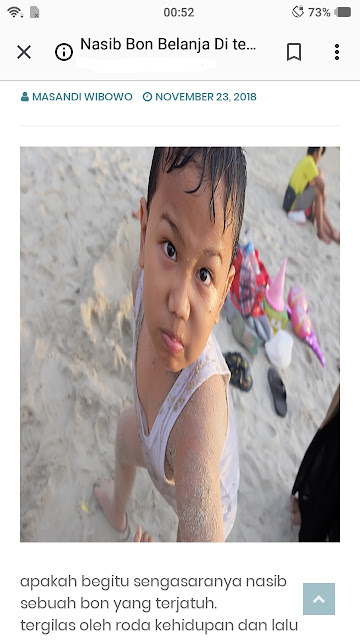
Perhatikan screenshot dari blog dummy saya di bawah ini:
Gambar seperti di tarik
Setelah hampir seharian mencari karena penasaran lalu sudah mencoba berbagai tutorial dan tak berhasil.
padahal jika di posisi home gambarnya ukurannya sesuai.
Akhirnya tepat jam 1 malam ini problem itu terselesaikan.
Sebetulnya permasalahannya simpel cuma harus menambahkan kode
img,object,embed{border:none;vertical-align:middle;margin:0 auto;max-width:100%;width:auto;height:auto;}
di dalam dalam CSS di atas </style>
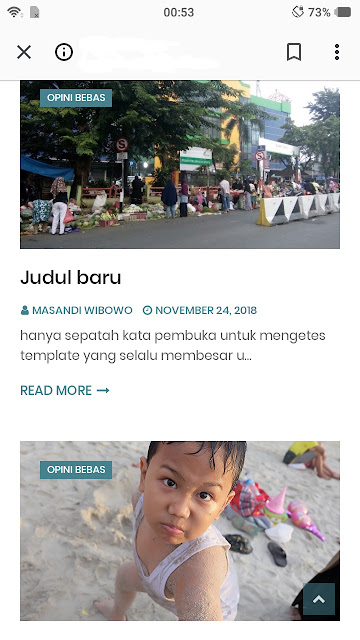
dan inilah gambar yang sudah betul.
Tarra.. 😄
Untuk tutorial jelasnya bisa di lihat di sini
Thanks untuk shizenku.blogspot.com yang sudah membuat nafas saya lega.
Gak lucu kan gambar atau foto yang sudah bagus-bagus jadi keliatan peyang. :)
semoga bermanfaat.
**mumpung masih fresh langsung di tulis dan posting
*edisi mengikat ilmu dengan menuliskannya





Wiss.. tampilannya beda euy 😀😀
BalasHapusIya Pak Anton biar segeran Blognya. :)
HapusPernah juga mengalami hal serupa, ujung-ujungnya malah templatenya yang saya ganti, hehe.
BalasHapusSaya suka template baru ini, nyaman.